I just open sourced my Infinite-Canvas drawing app on Github. It's called Lorien and completely written in Godot: github.com/mbrlabs/Lorien : r/godot

ZIM - https://codepen.io/zimjs/details/mYzVpv … if you are on GitHub and CodePen - then this post is for you ;-). Traditional form work in ZIM for Canvas. See the ease of animation and

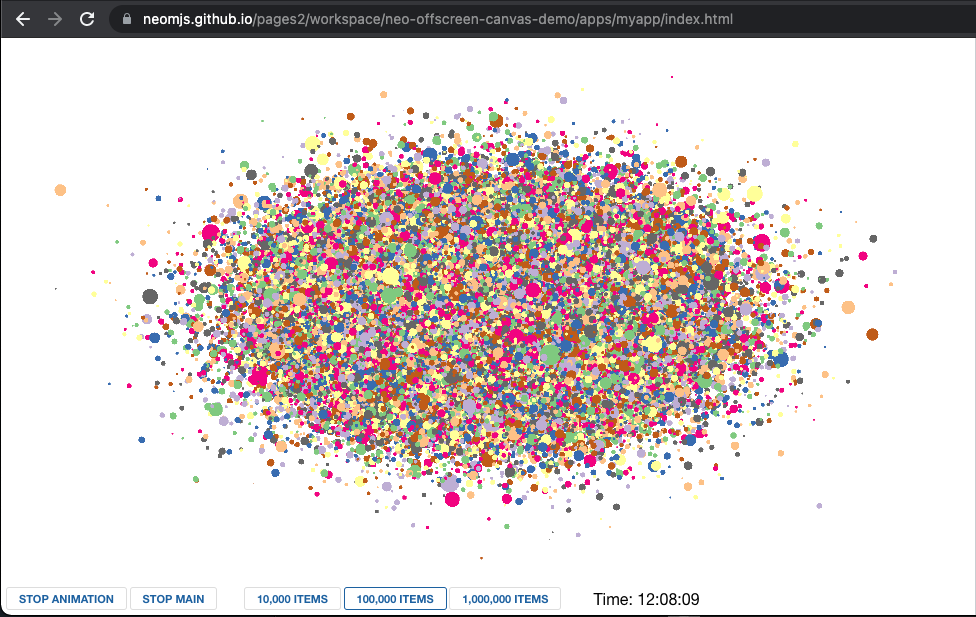
HTML5 Canvas drawing application on Github pages (beginner-friendly tutorial) | by Ran (Reine) | Level Up Coding

Github Hello World IT you are offline Backpacks Unisex Canvas Student Book Shoulder Bags Xmas Gift|Backpacks| - AliExpress
![AskJS] Why does GitHub use Puppeteer instead of SVG or Canvas for rendering repository previews? : r/javascript AskJS] Why does GitHub use Puppeteer instead of SVG or Canvas for rendering repository previews? : r/javascript](https://external-preview.redd.it/xTwAV_dFnGO2jt64NHeFuVVys02j8Fn05TbyIY19bGY.jpg?auto=webp&s=d0992955969f01a2a251793b2bafeba3cb902369)